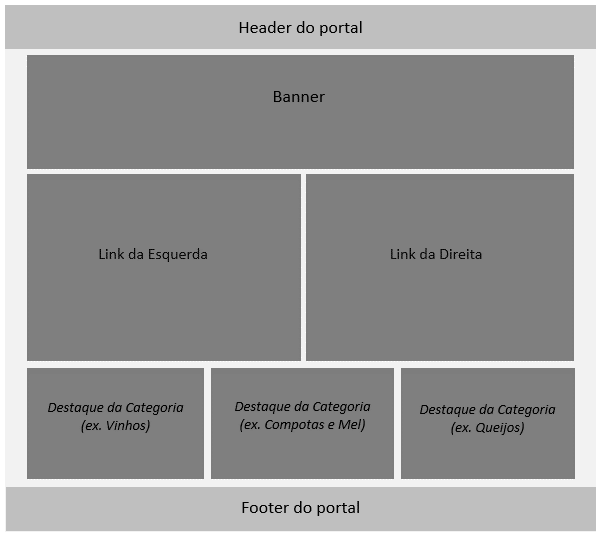
Este documento explica como construir um template para a homepage, esta está organizada de acordo com o seguinte esquema. Para tal é necessário criar dois templates básicos, o template da homepage que engloba todos os objetos e depois o template para mostrar as categorias em destaque.
 Criar Template básico da Homepage (código exemplo - GMT_homepage)
Criar Template básico da Homepage (código exemplo - GMT_homepage)
Este template básico terá de ser do tipo Homepage e poderá conter os seguintes objetos (que já se utilizavam anteriormente na configuração do Portal):
- #??#BANNERS#??# - Permite incorporar os banners activos;
- #??#LLEFT#??# - Link esquerdo (HOMEPAGE-LEFT);
- #??#LRIGHT#??# - Link direito (HOMEPAGE-RIGHT);
- #??#STORECAT#??# - Indicação que vai buscar o template para os destaques da Loja.
Título
GMT - Homepage
Código de acesso a este registo
GMT_homepage
Tipo de Template Básico
Homepage
Conteúdo da Página
<div class="mybans">#??#BANNERS#??#</div>
<div class="row mylinks ">
<div class="col-md-6">#??#LLEFT#??#</div>
<div class="col-md-6">#??#LRIGHT#??#</div>
</div>
<div class="mycats">#??#STORECAT#??#</div>
<!--div>#??#LBOTTOM#??#</div-->
</div>
|
É HTML puro
Esta opção deve estar ativa.
Criar Template básico para os destaques das categorias na Homepage (código exemplo - GMT_catItem)
Neste template básico do tipo StoreCatalog são indicados os campos da tabela categoria (pode-se utilizar qualquer campo da tabela stcat) que se pretendem mostrar, neste exemplo foram usados os seguintes campos:
- #??#stcat.imgitem#??# - imagem do item;
- #??#stcat.titulo#??# - título da categoria.
Título
GMT - Catalog Item
Código de acesso a este registo
GMT_catItem
Tipo de Template Básico
StoreCatalog
Conteúdo da Página
<div class="elem_cats">
<div class="img_cat" style="background:url('#??#stcat.imgitem#??#');background-size:cover;"></div>
<div class="elem_info">#??#stcat.titulo#??#</div>
</div>
|
É HTML puro
Esta opção deve estar ativa.
O Template tem Imagens na área do Conteúdo
Esta opção deve estar ativa.
Funcionalidade disponível nas gamas PHC CS: Corporate, Advanced e Enterprise
Subscrição de PHC On: Não
Ambiente de teste:- Versão de software PHC CS Web: 19
- Versão do browser: Chrome 49.0.2623.110 m
- Versão do Android/IOS: 5.1.1