 Criar Template de Tabela com o detalhe do Produto
Criar Template de Tabela com o detalhe do ProdutoO Template de Tabela mostra os dados do produto selecionado, tem como tabela de origem a Stocks e Serviços (ST) e deverá ter no campo
Nome da página de internet à qual será aplicado o Template o valor de Stview. Podem ser utilizados os seguintes campos de tabela (pode-se utilizar qualquer campo da tabela st ou stobs) e objetos:
- #??#st.design#??# - nome do artigo
- #??#st.imagem#??# - imagem do artigo
- #??#stobs.imagem2#??# - segunda imagem do artigo
- #??#stobs.imagem3#??# - terceira imagem do artigo
- #??#stobs.stobs#??# - descrição técnica do artigo
- #??#st.ref#??# - referência do artigo
- #??#st.stock#??# - stock do artigo
- #??#ADDREFTOCARDBUTTON#??# - necessário estar presente para que se possa adicionar o produto ao carrinho
- #??#PRICE#??# - usa o preço do artigo definido nos parâmetros
- #??#CUTEDPRICE#??# - preço original do artigo cortado quando existe configurado o artigo numa tabela de preços
- #??#STOCKAVAILABLE#??# - objeto que fica com o valor "nothavest" quando o artigo não tem stock e com "havest" quando o artigo tem stock
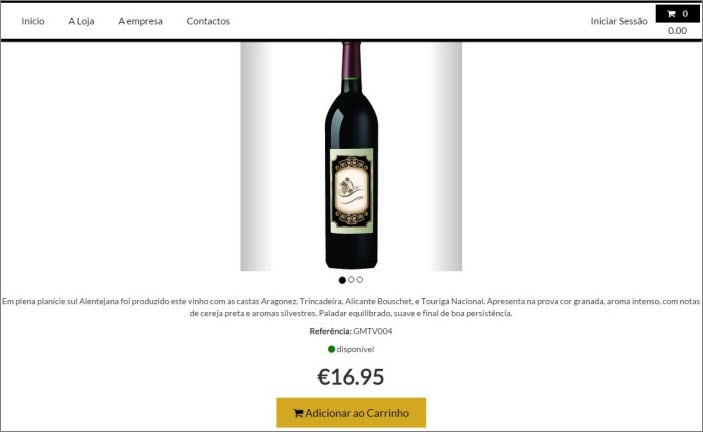
Foi configurado em HTML no template de tabela o carrossel que mostra as várias imagens do produto num só local (é possível ter três imagens por produto). Este tipo de apresentação pode ser configurada de diferentes formas, usando HTML, CSS e Javascript.
Código de acesso a este registo
GMT_product
Nome da Página de Internet à qual será aplicado o Template
Stview
Título do Template
GMT - Product
Tabela de origem
st
Conteúdo da Página
#??#STOREBREADCRUMB#??#
<div id="Produto">
<h1>#?#st.design#?#</h1>
<!-- Carousel com as 3 imagens do Produto -->
<div class="row produto">
<div class="col-md-4"> </div>
<div class="col-md-4" >
<div class="carousel slide" data-ride="carousel" id="carousel-produto"><!-- Indicators -->
<ol class="carousel-indicators">
<li class="active" data-slide-to="0" data-target="#carousel-produto"> </li>
<li data-slide-to="1" data-target="#carousel-produto"> </li>
<li data-slide-to="2" data-target="#carousel-produto"> </li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active"> #?#st.imagem#?# </div>
<div class="item"> #?#stobs.imagem2#?# </div>
<div class="item"> #?#stobs.imagem3#?# </div>
</div>
<!-- Controls -->
<a class="left carousel-control" data-slide="prev" href="#carousel-produto" role="button"><span class="sr-only">Previous</span> </a>
<a class="right carousel-control" data-slide="next" href="#carousel-produto" role="button"> <span class="sr-only">Next</span> </a>
</div>
</div>
<div class="col-md-4"> </div>
</div>
<!-- Detalhe do Produto -->
<p class="produto_desc">#?#stobs.stobs#?#</p>
<p><b>#t#Referência#t#:</b> #?#st.ref#?#</p>
<!-- disponibilidade do artigo-->
<span class="prodind#??#STOCKAVAILABLE#??#">#?#st.stock#?# <i class="fa fa-circle" style="color: red;"></i> </span>
<span class="proddisp#??#STOCKAVAILABLE#??#">#?#st.stock#?# <i class="fa fa-circle" style="color: green;"> </i> </span>
<p class="prod_precoDesconto">#??#PRICE#??# </p>
<p class="prod_precoOriginal">#??#CUTEDPRICE#??#</p>
<div>#??#ADDREFTOCARDBUTTON#??#</div>
<div class="social_icns">
<span class='../pimages/st_facebook_large' displayText='Facebook'></span>
<span class='../pimages/st_twitter_large' displayText='Tweet'></span>
<span class='../pimages/st_googleplus_large' displayText='Google +'></span>
<span class='../pimages/st_pinterest_large' displayText='Pinterest'></span>
<span class='../pimages/st_email_large' displayText='Email'></span>
</div>
</div> |
É HTML puro
Esta opção deve estar ativada.
O Template tem Imagens na área do Conteúdo
Esta opção deve estar ativada.
Funcionalidade disponível nas gamas PHC CS: Corporate, Advanced e Enterprise
Subscrição de PHC On: Não
Ambiente de teste:- Versão de software PHC CS Web: 19
- Versão do browser: Chrome 49.0.2623.110 m
- Versão do Android/IOS: 5.1.1