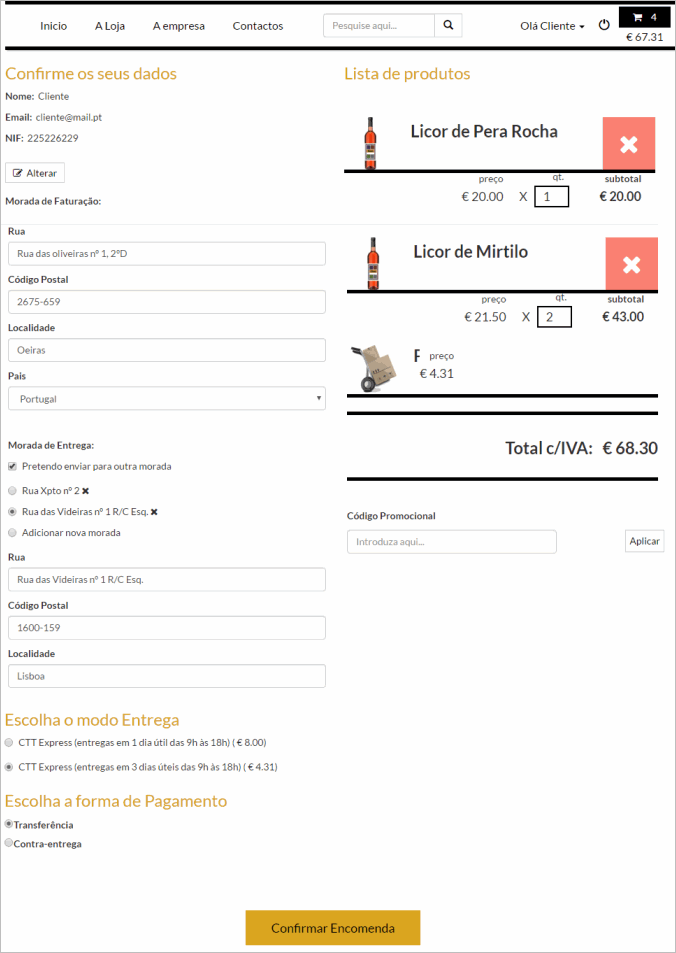
Este artigo técnico explica como elaborar um template que permite ter na página os dados finais da encomenda, listagem dos produtos, moradas de entrega e faturação, formas de entrega, modos de pagamento e ainda a inserção de códigos promocionais. É possível ainda configurar regras para o ecrã de checkout.
Ao contruir este template é necessário ter em atenção qual foi o valor definido no parâmetro
Tabela para utilizadores da Loja caso se selecione a tabela Clientes no template deverá usar os campos desta tabela (CL e CL2), caso selecione a tabela Entidades terá de usar os campos desta tabela (AG).
 Criar Template básico da página de Checkout (código exemplo GMT_checkout)
Criar Template básico da página de Checkout (código exemplo GMT_checkout)
Template básico do tipo "StoreCheckout" onde podem ser usadas objetos, campos da tabela dos clientes (pode-se utilizar qualquer campo da tabela cl, cl2) ou da tabela de Entidades (ag) e também da tabela de moradas de carga e descarga (szadrs). É também aqui que se vai configurar as moradas de faturação e entrega.
De seguida vão ser descritos os campos que poderá incluir no template de checkout.
Dados do utilizador, pode-se colocar os dados do utilizador que pretender tendo em conta qual a tabela que foi configurada Clientes (cl) ou Entidades (ag), neste exemplo utilizamos os dados da tabela de clientes
- #??#cl.nome#??# - campo da tabela de clientes com o valor do nome do utilizador;
- #??#cl.ncont#??# - campo da tabela de cliente com o valor do numero de contribuinte;
Dados Morada de faturação e entrega, aqui é necessário colocar entre a tag <paymentAdress> os campos para os dados de faturação (tabela de clientes - cl ou entidades - ag) e entre a tag <deliveryAddress> os campos para os dados da morada de entrega (tabela de moradas de carga e descarga - szadrs) permitindo assim ter mais do que uma morada de entrega para cada utilizador da Loja.
Nestes campos pode-se usar a tag label como, no seguinte exemplo, <label for="editclmorada"> #t#Rua#t# </label> #??#editcl.morada;required#??# permitindo assim ao clicar sobre o texto do campo o cursor é posicionado na caixa de texto, ao utilizar edit antes do campo da tabela indica que permite editar o campo e o ;requied significa que é um campo obrigatório, ou seja, o campo tem de ser preenchido. Podem-se utilizar os campos abaixo, o exemplo utiliza a tabela de clientes:
- #??#cl.morada #??# - campo da tabela de clientes com o valor da morada, usado na morada de faturação;
- #??#cl.codpost#??# - campo da tabela de clientes com o valor do código postal do cliente, usado na morada de faturação;
- #??#cl.local#??# - campo da tabela de clientes com o valor da localidade, usada na morada de faturação;
- #??#cl2.codpais #??# - campo da tabela de clientes com o valor do código do país, usada na morada de faturação;
- #??#szadrs.morada #??# - campo da tabela de moradas de carga e descarga com o valor da morada, usado na morada de entrega;
- #??#szadrs.codpost #??# - campo da tabela de moradas de carga e descarga com o valor do código postal, usado na morada de entrega;
- #??#szadrs.local #??# - campo da tabela de moradas de carga e descarga com o valor da localidade, usado na morada de entrega;
- #??#szadrs.codpais#??# - campo da tabela de moradas de carga e descarga com o valor do código do país, usado na morada de entrega.
Objetos que podem ser usados no template básico do checkout:
- #??#LINKCLFORM#??# - botão para alterar os dados do cliente;
- #??#CARTLINE#??# - listagem dos produtos adicionados;
- #??#TOTAL#??# - valor total da encomenda;
- #??#DELIVERYMODE#??# - listagem dos meios de entrega configurados nos parâmetros, ou dos custos extra caso este campo não esteja preenchido;
- #??#PAYMENT #??# - listagem das formas de pagamento dos parâmetros;
- #??#PROMOCODE#??# - template com os dados da promoção;
- #??#MESSAGES#??# - local onde irão aparecer as mensagens configuradas nas Regras para o ecrã de checkout;
- #??#BUTTONCONFIRM#??# - botão que confirma os dados e grava o dossier interno.
TítuloGMT - Checkout - Clientes
Código de acesso a este registoGMT_CL_checkout
Tipo de Template BásicoStoreCheckout
Conteúdo da Página
<div class="row checkout_page pageCart" >
<div class="col-md-6">
<h2>#t#Confirme os seus dados#t#</h2>
<p><b>#t#Nome:#t#</b> #??#cl.nome#??# </p>
<p><b>#t#NIF:#t#</b> #??#cl.ncont#??# </p><br></b>
<a href="#??#LINKCLFORM#??#" class="btn_alt"><i class="fa fa-edit"></i> #t#Alterar#t#</a>
<br></br>
<b>#t#Morada de Faturação#t#:</b>
<paymentAddress>
<p><label for="editclmorada">#t#Rua#t#</label>#??#editcl.morada;required#??# </p>
<p><label for="editclcodpost">#t#Código Postal#t#</label>#??#editcl.codpost;required#??#</p>
<p><label for="editcllocal">#t#Localidade#t#</label> #??#editcl.local;required#??#</p>
<label for="editcl2codpais">#t#Pais#t#</label>#??#editcl2.codpais#??#
</paymentAddress>
<br></br>
<b>#t#Morada de Entrega#t#:</b>
<deliveryAddress>
<p><label for="szadrsmorada">#t#Rua#t#</label>#??#szadrs.morada;required#??#</p>
<p><label for="szadrscodpost">#t#Código Postal#t#</label>#??#szadrs.codpost;required#??# </p>
<p><label for="szadrslocal">#t#Localidade#t#</label> #??#szadrs.local;required#??#</p>
<p><label for="szadrscodpais">#t#Pais#t#</label>#??#szadrs.codpais#??#</p>
</deliveryAddress>
<br></br>
<h2>#t#Escolha o modo Entrega#t#</h2>
#??#DELIVERYMODE#??#
<br></br>
<h2>#t#Escolha a forma de Pagamento#t#</h2>
#??#PAYMENT#??#
</div>
<div class="col-md-6">
<h2>#t#Lista de produtos#t#</h2> <br></br>
#??#CARTLINE#??#
<div class="valor_total">
<p>#t#Total c/IVA:#t# <span>#??#TOTAL#??#</span></p>
</div>
<br></br>
<p><b>#t# Código Promocional#t#</b>
#??#PROMOCODE#??#</p>
</div>
</div>
<div class="clearfix"></div>
#??#MESSAGES#??#
#??#BUTTONCONFIRM#??#
|
É HTML puroEsta opção deverá estar ativa.
O Template tem Imagens na área do ConteúdoEsta opção deverá estar ativa.
Criar Template básico da Código da Promoção (código exemplo GMT_promoCode)Template básico do tipo "StoreCheckout" onde podem ser usados os seguintes objetos para referenciar as promoções:
- #??#ENTERPROMOCODE#??# - caixa de texto onde é colocado o código da promoção
- #??#PROMOAPPLYBUTTON#??# - botão que aplica o código promocional inserido
Título
GMT - Promoções
Código de acesso a este registo
GMT_promoCode
Tipo de Template Básico
StoreCheckout
Conteúdo da Página
#??#ENTERPROMOCODE#??#
#??#PROMOAPPLYBUTTON#?
|
É HTML puro
Esta opção deverá estar ativa.
Funcionalidade disponível nas gamas PHC CS: Corporate, Advanced e Enterprise
Subscrição de PHC On: Não
Ambiente de teste:
- Versão de software PHC CS Web: 19
- Versão do browser: Chrome 49.0.2623.110 m
- Versão do Android/IOS: 5.1.1