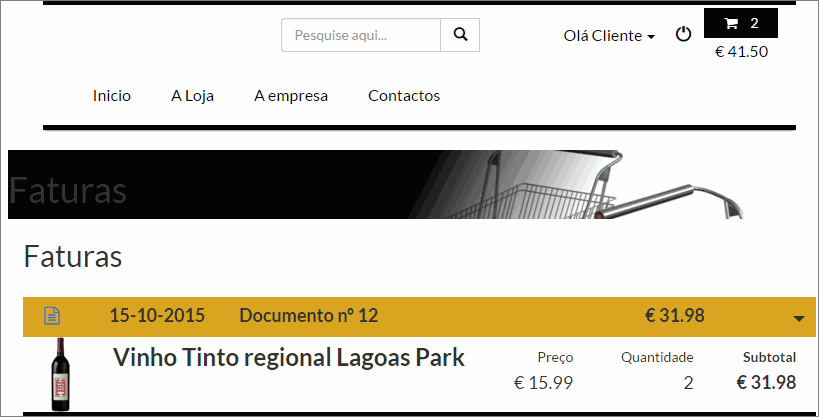
Este documento explica como criar o template para efetuar a página onde são listadas todas as faturas emitidas.
 Criar Template básico para a listagem de faturas (código exemplo GMT_invoice)
Criar Template básico para a listagem de faturas (código exemplo GMT_invoice)
Template básico do tipo storeInvoices que pode ter os seguintes objetos e campos da tabela de FT, Fi e ST:
- #??#DOCDETAILLINK#??# - objeto com o link para o documento selecionado. Deve ser inserido portanto, no href de um link;
- #??#ft.totalDoc#??# - Total do documento;
- #??#ft.totalBaseDoc#??# - Total base do documento;
- #??#ft.totalIvaDoc#??# - Total do IVA do documento;
- #??#ft.totalDescDoc#??# - Total dos descontos do documento;
- #??#fi.lineValue#??# - Preço unitário;
- #??#fi.lineQtt#??# - Quantidade da linha;
- #??#fi.lineTotal#??# - Valor total da linha;
- #??#fi.lineDescTotal#??# - Valor do desconto da linha;
- #??#st.imagem#??# - caminho completo para a imagem do produto da linha em questão.
Este template tem a particularidade que dentro deste temos de ter as seguintes Tags de HTML que estruturam o conteúdo a apresentar:
- <invoices> - contêm o título da fatura;
- <invoice> - indica que vão ser colocados os dados para cada fatura;
- <invoicesCab> - contêm o cabeçalho de cada fatura;
- <invoicesLine> - contêm as linhas de cada fatura.
Título
GMT - Invoice
Código de acesso a este registo
GMT_invoice
Tipo de Template Básico
storeInvoices
Conteúdo da Página
<div class="row header_cart_page" style="background:url('../pimages/GMT_images/GMT_head_cart.jpg');background-size:cover;">
<h1>#t#Faturas#t#</h1>
</div>
<invoices>
<h2>#t#Faturas#t#</h2>
<invoice>
<invoiceCab>
<div class="collapseHead">
<div class="col-sm-1">
<a href="#??#DOCDETAILLINK#??#">
<i class="fa fa-file-text-o"></i>
</a>
</div>
<div class="col-sm-2">
#??#ft.fdata#??#
</div>
<div class="col-sm-6">
#t#Documento nº#t# #??#ft.fno#??#
</div>
<div class="col-sm-2 col-xs-10">
<span class="headerPrice">#??#ft.totalDoc#??#</span>
</div>
<div class="col-sm-1 pull-right">
<span class="caret collapseDoc"></span>
</div>
</div>
</invoiceCab>
<invoiceLine>
<div class="line">
<span class="orderImage"><img src="#??#st.imagem#??#" /></span>
<div class="line_des">
<p class="title">#??#fi.design#??#</p>
<ul class="text-right">
<li class="price">
<p>#t#Preço#t#</p>
<p>#??#fi.lineValue#??#</p>
</li>
<li class="qt">
<p>#t#Quantidade#t#</p>
<p>#??#fi.lineQtt#??#</p>
</li>
<li class="stot">
<p>#t#Subtotal#t#</p>
<p>#??#fi.lineTotal#??#</p>
</li>
</ul>
</div>
</div>
</invoiceLine>
</invoice>
</invoices>
|
É HTML puro
Esta opção deve estar ativa.
O Template tem Imagens na área do Conteúdo
Esta opção deve estar ativa.
Funcionalidade disponível nas gamas PHC CS: Corporate, Advanced e Enterprise
Subscrição de PHC On: Não
Ambiente de teste:- Versão de software PHC CS Web: 19
- Versão do browser: Chrome 49.0.2623.110 m
- Versão do Android/IOS: 5.1.1