Os ecrãs de utilizador no PHC CS Web permitem criar ecrãs onde os utilizadores poderão ter acesso de leitura e escrita a uma determinada tabela, podendo inserir, alterar, consultar e apagar registos de uma determinada tabela. Na introdução dos ecrãs, o utilizador dispõe de diversos campos que se apresentam também agrupados com a ajuda dos seguintes separadores:
- Outros dados;
- Observações;
- Packages.
Quando o utilizador estiver neste ecrã é modo de consulta, poderá visualizar por exemplo, alguns conteúdos que compõem o respetivo ecrã personalizado. Uma vez introduzido um ecrã o utilizador poderá utilizá-lo de três formas distintas. Ecrã em modo de Introdução
- O utilizador dispõe dos seguintes campos para a configuração de um Ecrã de utilizador: Código do Ecrã Este é um código único que identifica o ecrã de utilizador. No restante software poderá indicar este código para chamar este ecrã ou para criar <%= TopicLink([eventos],[ Criação de Eventos]) %>, entre outras opções para o ecrã. Título do Ecrã Título do ecrã de utilizador. Este campo é de preenchimento obrigatório. Tabela base deste ecrã Este campo é de preenchimento obrigatório e corresponde à Tabela da base de dados que está associada o ecrã de utilizador. Inativo Permite inativar o ecrã de utilizador tornando-o inacessível ao utilizador. Texto para mensagem de cabeçalho Texto da mensagem de cabeçalho do ecrã de utilizador. Neste campo o utilizador tem a possibilidade de personalizar o mesmo, de acordo com o seu gosto e necessidade. Neste local é definido todo o conteúdo do cabeçalho do ecrã, onde pode ser identificado o objetivo do mesmo. Para que possa personalizar o texto em HTML de forma pártica e fácil, foi criado um <%= TopicLink([Editor de HTML],[Chamar Editor Html]) %> que facilita a criação desse texto, possibilitando a utilização de conteúdos em HTML e inclusive imagens. Por exemplo: Se o utilizador escrever neste campo: <img src=../pimages/demologomaisritmoh.gif border=0><br><span class=glabel> <br>Subscreva a nossa newsletter e receba regularmente todas as novidades sobre música, instrumentos e ritmo! Inspire-se...</span> O utilizador poderá obter o seguinte:
 É HTML puro Esta opção serve para o utilizador definir se o texto escrito no campo da Mensagem de Cabeçalho deve ser interpretada pela aplicação apenas como HTML. Mensagem após gravar Texto para apresentar como mensagem assim que um registo é gravado com sucesso pelo ecrã de utilizador. Neste local é definido todo o conteúdo da mensagem, onde pode ser identificado o objetivo do mesmo. Para que possa personalizar o texto em HTML de forma pártica e fácil, foi criado um <%= TopicLink([Editor de HTML],[Chamar Editor Html]) %> que facilita a criação desse texto, possibilitando a utilização de conteúdos em HTML e inclusive imagens. Por exemplo: Se o utilizador escrever neste campo: &ftimg src=../pimages/demologomaisritmo.gif border=0>&ftbr> Obrigado por subscrever as nossas novidades. Até breve... Equipa MaisRitmo O utilizador poderá obter o seguinte:
É HTML puro Esta opção serve para o utilizador definir se o texto escrito no campo da Mensagem de Cabeçalho deve ser interpretada pela aplicação apenas como HTML. Mensagem após gravar Texto para apresentar como mensagem assim que um registo é gravado com sucesso pelo ecrã de utilizador. Neste local é definido todo o conteúdo da mensagem, onde pode ser identificado o objetivo do mesmo. Para que possa personalizar o texto em HTML de forma pártica e fácil, foi criado um <%= TopicLink([Editor de HTML],[Chamar Editor Html]) %> que facilita a criação desse texto, possibilitando a utilização de conteúdos em HTML e inclusive imagens. Por exemplo: Se o utilizador escrever neste campo: &ftimg src=../pimages/demologomaisritmo.gif border=0>&ftbr> Obrigado por subscrever as nossas novidades. Até breve... Equipa MaisRitmo O utilizador poderá obter o seguinte:  É HTML puro Esta opção serve para o utilizador definir se o texto escrito no campo da Mensagem após Gravar deve ser interpretada pela aplicação apenas como HTML. Categoria de links a serem adicionados à área de menu do ecrã Este campo permite ao utilizador, especificar a categoria de <%= TopicLink([Links],[Links]) %> que pretende adicionar à área do menu, do respetivo ecrã. Por exemplo: HOMEPAGE-LEFT Texto a aparecer no botão de gravar O utilizador pode colocar o texto que desejar no botão que permite a gravação. Texto a aparecer na tooltip do botão de gravar O utilizador pode configurar a informação que é apresentada no texto de ajuda referente ao botão Gravar Texto a aparecer no botão de cancelar O utilizador pode colocar o texto que desejar no botão que permite cancelar. Texto a aparecer na tooltip do botão de cancelar O utilizador pode configurar a informação que é apresentada no texto de ajuda referente ao botão Cancelar.
É HTML puro Esta opção serve para o utilizador definir se o texto escrito no campo da Mensagem após Gravar deve ser interpretada pela aplicação apenas como HTML. Categoria de links a serem adicionados à área de menu do ecrã Este campo permite ao utilizador, especificar a categoria de <%= TopicLink([Links],[Links]) %> que pretende adicionar à área do menu, do respetivo ecrã. Por exemplo: HOMEPAGE-LEFT Texto a aparecer no botão de gravar O utilizador pode colocar o texto que desejar no botão que permite a gravação. Texto a aparecer na tooltip do botão de gravar O utilizador pode configurar a informação que é apresentada no texto de ajuda referente ao botão Gravar Texto a aparecer no botão de cancelar O utilizador pode colocar o texto que desejar no botão que permite cancelar. Texto a aparecer na tooltip do botão de cancelar O utilizador pode configurar a informação que é apresentada no texto de ajuda referente ao botão Cancelar. 
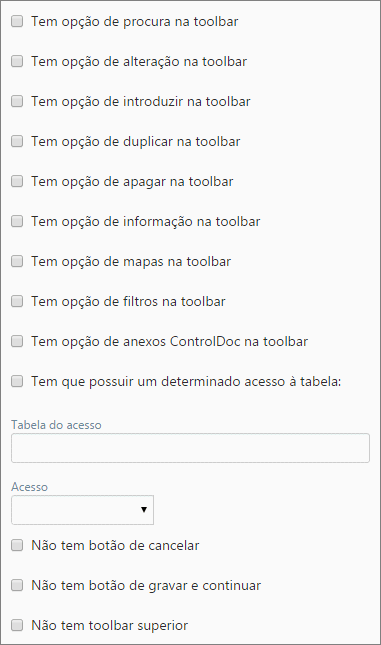
 É possível o utilizador configurar que opções aparecem na toolbar.
É possível o utilizador configurar que opções aparecem na toolbar.  Tem opção de procura na toolbar Esta opção quando ativa permite disponibilizar o botão de procura
Tem opção de procura na toolbar Esta opção quando ativa permite disponibilizar o botão de procura  nos ecrãs. Tem opção de alteração na toolbar Esta opção quando ativa permite disponibilizar o botão
nos ecrãs. Tem opção de alteração na toolbar Esta opção quando ativa permite disponibilizar o botão  nos ecrãs. Tem opção de introduzir na toolbar Esta opção quando ativa permite disponibilizar o botão de introdução
nos ecrãs. Tem opção de introduzir na toolbar Esta opção quando ativa permite disponibilizar o botão de introdução  nos ecrãs. Tem opção de duplicar na toolbar Esta opção quando ativa permite disponibilizar o botão de duplicar registo
nos ecrãs. Tem opção de duplicar na toolbar Esta opção quando ativa permite disponibilizar o botão de duplicar registo  , no interior das Opções de registo dos ecrãs, acedido através do botão
, no interior das Opções de registo dos ecrãs, acedido através do botão  . Tem opção de apagar na toolbar Esta opção quando ativa permite disponibilizar o botão de apagar
. Tem opção de apagar na toolbar Esta opção quando ativa permite disponibilizar o botão de apagar  nos ecrãs. Tem opção de informação na toolbar Esta opção quando ativa permite disponibilizar o botão de informação
nos ecrãs. Tem opção de informação na toolbar Esta opção quando ativa permite disponibilizar o botão de informação  , no interior das Opções de registo dos ecrãs, acedido através do botão
, no interior das Opções de registo dos ecrãs, acedido através do botão  . Tem opção de mapas na toolbar Esta opção quando ativa permite disponibilizar o botão de mapas definidos
. Tem opção de mapas na toolbar Esta opção quando ativa permite disponibilizar o botão de mapas definidos  , integrado no botão de Opções relativas ao ecrã acedido através do botão
, integrado no botão de Opções relativas ao ecrã acedido através do botão  . Tem opção de filtros na toolbar Esta opção quando ativa permite disponibilizar o botão de filtros
. Tem opção de filtros na toolbar Esta opção quando ativa permite disponibilizar o botão de filtros  , integrado no botão de Opções relativas ao ecrã acedido através do botão
, integrado no botão de Opções relativas ao ecrã acedido através do botão  . Tem opção de anexos Documentos web na toolbar Este botão apenas aparece disponível se o utilizador tiver o módulo Documentos web. Quando ativa, esta opção permite disponibilizar o botão de anexos do Documentos web
. Tem opção de anexos Documentos web na toolbar Este botão apenas aparece disponível se o utilizador tiver o módulo Documentos web. Quando ativa, esta opção permite disponibilizar o botão de anexos do Documentos web  , no interior das Opções de registo dos ecrãs, acedido através do botão
, no interior das Opções de registo dos ecrãs, acedido através do botão  . Nota: Para mais informações sobre as opções das barras de ferramentas dos ecrãs, consulte o tópico <%= TopicLink([Opções da Barra de Ferramentas],[Opções da Barra de Ferramentas]) %>. Tem que possuir um determinado <%= TopicLink([Acesso],[acessos]) %> à tabela Esta opção permite possibilita a limitação do acesso por tabela. Tabela do acesso
. Nota: Para mais informações sobre as opções das barras de ferramentas dos ecrãs, consulte o tópico <%= TopicLink([Opções da Barra de Ferramentas],[Opções da Barra de Ferramentas]) %>. Tem que possuir um determinado <%= TopicLink([Acesso],[acessos]) %> à tabela Esta opção permite possibilita a limitação do acesso por tabela. Tabela do acesso - Neste campo, o utilizador define a tabela, sobre qual vão incidir os acessos configurados. <%= TopicLink([Acesso],[acessos]) %> Tem que possuir um determinado acesso ou seja, é possível limitar o acesso por tabela.
Não tem botão de cancelar Se esta opção estiver ativa permite retirar o botão de  do ecrã. Não tem botão de gravar + introduzir Se esta opção estiver ativa permite retirar o botão de
do ecrã. Não tem botão de gravar + introduzir Se esta opção estiver ativa permite retirar o botão de  e continuar no ecrã. Tem opção de diálogos Esta opção quando ativa permite utilizar a funcionalidade dos comentários nos ecrãs de utilizador.
e continuar no ecrã. Tem opção de diálogos Esta opção quando ativa permite utilizar a funcionalidade dos comentários nos ecrãs de utilizador.  Observações Campo para introdução de observações relativas ao registo em causa.
Observações Campo para introdução de observações relativas ao registo em causa.  Packages Define em que packages o ecrã está disponível. Poderá optar pelos seguintes packages:
Packages Define em que packages o ecrã está disponível. Poderá optar pelos seguintes packages: - Portal
- Intranet
- PocketServices
- Extranet
- Frontwebservice
- Internet
 Ecrã em modo de Conulta
Ecrã em modo de Conulta
- Sempre que o utilizador estiver em modo de consulta neste ecrã, através do botão
 , o utilizador poderá efetuar a simulação do Ecrã através do botão
, o utilizador poderá efetuar a simulação do Ecrã através do botão  , verificar os conteúdos do Ecrã de utilizador ou introduzir novos conteúdos, no que respeita a:
, verificar os conteúdos do Ecrã de utilizador ou introduzir novos conteúdos, no que respeita a: - - <%= TopicLink([Objetos e Campos],[Objetos de Ecrã]) %>; - <%= TopicLink([Eventos],[Criação de Eventos]) %>; - <%= TopicLink([Regras],[Criação de Regras]) %>; - <%= TopicLink([Opções de Ecrã],[Opções de Ecrã]) %>
Tem também a possibilidade de usufruir das opções de registo, bem como alterar o registo e/ou apagar o mesmo.
Como aceder ao ecrã
- Está disponível em todos os packages, na subdiretoria "PROGRAMS", um ecrã GENFORM.ASPX" que se for corrido com o respetivo código definido na tabela, será apresentado o ecrã do utilizador com as opções definidas. Assim, devemos criar uma opção no <%= TopicLink([Menu],[Menus]) %> um <%= TopicLink([Link],[Links]) %> ou outro tipo de apontador para correr o ecrã. Por exemplo: Para chamarmos um ecrã de utilizador designado por "teste", deve-se correr o seguinte código: ../programs/genform.aspx?codigo=teste Como colocar campos no ecrã de utilizador: Para colocar campos deverá utilizar a opção <%= TopicLink([Objetos de Ecrã],[Objetos de Ecrã]) %>, onde deverá colocar no nome do ecrã o código do ecrã do utilizador e definir que campos devem aparecer. O mesmo é válido para eventos e regras.
<%= TopicLink([ ],[Framework Phc Cs Web]) %> ],[Framework Phc Cs Web]) %> | <%= TopicLink([Framework Phc Cs Web],[Framework Phc Cs Web]) %> |  |