A opção de
eNewsLetters possibilita a
introduzir/desenvolver uma newsletter, com o intuito de divulgar digitamlente por exemplo, um convite, promoções de artigos, ou o que necessitar, emitindo-a para os respetivos destinatários.
É possível em todos os sítios onde se pode criar texto na eNewsletter, utilizar os textos como: #EMAIL#, #TRATAMENTO# e #NOME#, como por exemplo em:
- Título da eNewsLetter
- Cabeçalho;
- Coluna central;
- Rodapé;
- Margem Esquerda;
- Margem Direita;
Ao colocar o texto
#EMAIL#, #TRATAMENTO#, #NOME#, #EMAIL#, e #EMPRESA#, em qualquer um dos campo mencionados, na altura da emissão da eNewsletter, para cada destinatário a aplicação substituirá o texto pela informação especifica no interiror dos respetivos campos da tabela, indicados pelo utilizador no registo do
Destinatário.
Nota: Esta funcionalidade só faz sentido quando se quer personalizar o envio de um
e-mail, mas o mesmo é enviado para um conjunto alargado de destinatários.
O utilizador poderá interagir com estes registos quando acede ao ecrã em modo de
consulta Ecrã em modo de introdução/alteraçãoEstão à disposição do utilizador estão os seguintes campos para o desenvolvimento de uma eNewsletter:
Título da eNewsLetter
Identificação do registo nas restantes eNewsletters.
As variáveis #TRATAMENTO#, #NOME#, #EMAIL#, e #EMPRESA# que sejam introduzidas neste campo, serão preenchidas de acordo com a configuração efetuada pelo utilizador no ecrã de Destinatários.
Código de acesso a este registo
Código da eNewsLetter.

Cabeçalho da eNewsLetter
Este texto poderá ser formatado através de linguagem Html, tendo ainda a possibilidade de definir o texto como é HTML puro, onde poderá utilizar o "Editor Html .
Exemplo:
Convite para 10º aniversário da nossa organização
Atributos do Cabeçalho
Podem ser definidos atributos a aplicar ao cabeçalho.
Por exemplo, caso seja pretendida a cor de fundo em azul, o campo de atributos deverá conter:
- bgcolor="#FFFFFF";
- style="padding: 10px".

Centro da eNewsLetter
A coluna central constituirá o corpo da mensagem que se pretende transmitir. Este texto poderá ser formatado através de linguagem Html, tendo ainda a possibilidade de definir o texto como é HTML puro, onde poderá utilizar o "Editor Html .
Atributos da coluna central
Podem ser definidos atributos a aplicar a este espaço.
Por exemplo, caso seja pretendida a cor de fundo em branco, o campo de atributos deverá conter:
- bgcolor="#FFFFFF";
- style="padding: 20px".
% de ocupação
Percentagem de ocupação do total que será reservada para a coluna central. Por exemplo: 50%.

Rodapé da eNewsLetter
Texto que constituirá o rodapé da eNewsLetter. Este texto poderá ser formatado através de linguagem Html, tendo ainda a possibilidade de definir o texto como é HTML puro, onde poderá utilizar o "Editor Html .
Este espaço poderá ser utilizado para qualquer comentário/informação.
Exemplo:
A confirmação da presença será feita junto à receção até ao dia 20 de Novembro, pelas 18.30h.
Atributos do Rodapé
Podem ser definidos atributos a aplicar a este espaço.
Por exemplo, caso seja pretendida a cor de fundo em branco, o campo de atributos deverá conter:
- bgcolor="#FFFFFF";
- style="padding: 10px".


Margem esquerda da eNewsLetter
Texto que constituirá a margem esquerda da eNewsLetter. Este texto poderá ser formatado através de linguagem Html, tendo ainda a possibilidade de definir o texto como é HTML puro, onde poderá utilizar o "Editor Html .
Este espaço poderá ser utilizado para qualquer comentário/informação, por exemplo: Mais um encontro informal de Colaboradores!
Atributos da margem esquerda
Podem ser definidos atributos a aplicar à margem esquerda.
Por exemplo, caso seja pretendida a cor de fundo em azul escuro, o campo de atributos deverá conter:
- style="border: 1px solid grey";
- bgcolor=gray.
% de ocupação
Percentagem de ocupação do total que será reservada para a margem esquerda. Por exemplo: 25%.

Margem direita da eNewsLetter
Texto que constituirá a margem direita da eNewsLetter. Este texto poderá ser formatado através de linguagem Html, tendo ainda a possibilidade de definir o texto como é HTML puro, onde poderá utilizar o "Editor Html .
Este espaço poderá ser utilizado para qualquer comentário/informação, por exemplo, para informar qual será a localização de um determinado evento.
Atributos da margem direita
Podem ser definidos atributos a aplicar à margem direita.
Por exemplo, caso seja pretendida a cor de fundo em azul escuro, o campo de atributos deverá conter:
- style="border: 1px solid grey";
- bgcolor=gray.
% de ocupação
Percentagem de ocupação do total que será reservada para a margem direita. Por exemplo: 25%.

Email de origem (from) da eNewsLetter
Origem da eNewsLetter. Aparecerá como identificação do emissor (from).
Atributos da eNewsLetter
Este campo permite definir os atributos a ser aplicados a toda a área da eNewsletter. Supondo que numa determinada eNewsletter ocupa 50% da área visível e alterável do browser, com este campo, podemos definir quais as propriedades que se aplicam à newsletter como um todo.
Atributos Gerais
Neste campo podem definir-se os atributos da área geral, para além da eNewsletter, área visível e alterável. Seguindo o exemplo do campo anterior, os restantes 50%.
% de ocupação
Percentagem de ocupação na página.
Por exemplo: 50%.
Centrado
Esta opção permite centrar a eNewsLetter na página.
Apresenta linha à volta da eNewsLetter
Caso esta opção se encontre ativa, é apresentada uma linha à volta da eNewsLetter.
Apresenta as linhas
Permite apresentar linhas de separação entre coluna/linhas.
Apresenta link no email, se este não estiver preparado para HTML
Esta opção permite apresentar link no e-mail, se este não estiver preparado para HTML.
Email de controlo da emissão da eNewsLetter
Email de controlo para emissão da para receção da eNewsLetter, assim como receção da confirmação de envio.
Texto a colocar no fim da enewsletter. Pode usar #EMAIL# para colocar o email do destinatário. Só se aplica a emails individuais.
Campo que permite escrever texto para ser colocado em emails individuais.
 Ecrã em modo de consulta
Ecrã em modo de consultaQuando o utilizador acede ao ecrã em modo de consulta, encontra também disponíveis as seguintes opções:

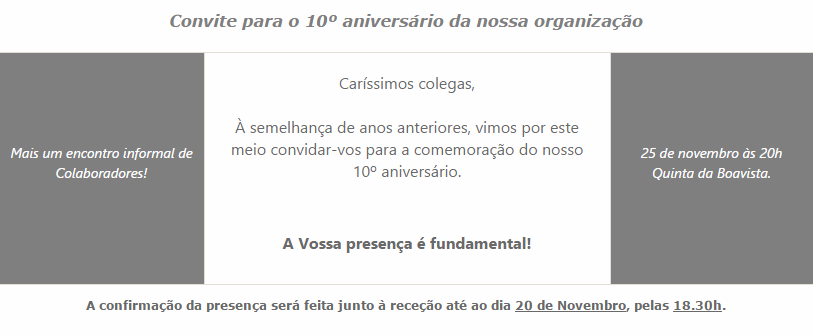
Permite visualizar a eNewsLetter configurada.
Seguindo os exemplos indicados ao longo deste tópico, a eNewsletter teria a seguinte configuração:


Permite o acesso à opção de Emissão das eNewsLetters, preenchendo automaticamente os campos Código eNewsLetter e Título eNewsLetter com a respetiva informação da eNewsletter de origem.

Esta opção disponibiliza uma listagem com os endereços de e-mail dos destinatários para os quais a eNewsletter já foi enviada. Ao consultar esta listagem, na qual aparecerá por defeito o Código da eNewsletter de origem, o utilizador pode alterar o código e posteriormene clicar em Destinatário, para que a aplicação mostre os emails para os quais já foi enviada a eNewsletter.
Tem também, a possibilidade de usufruir das opções de registo bem como pesquisar, alterar e/ou apagar o registo. Poderá ainda introduzir e visualizar os comentários associados ao registo selecionado.