A opção de notícias permite à empresa
criar e publicar na Internet as notícias de uma forma fácil e rápida, dando destaque à informação que pretende.
Para adicionar uma imagem e/ou ícone à notícia o utilizador poderá fazê-lo através de
upload de uma imagem, quando visualiza o ecrã de Notícias em modo de
consulta Ecrã em modo de introdução/alteraçãoSempre que o utilizador introduza/altere um registo, terá ao seu dispor os seguintes campos:
Resumo da Notícia
O campo Resumo é o que mais destaque na notícia e o utilizador tem que o preencher obrigatoriamente.
Este campo pode ser preenchido de forma personalizada como por exemplo, acrescentando uma imagem ao mesmo:
<img src=../pimages/demologoiritmop.gif border=0> - Lançamento de novo produto
Ficando com o seguinte visual:

Categoria
A categoria permite agrupar as notícias e é de preenchimento obrigatório. Deve ser utilizado para separar as notícias por tipo de categoria.
No caso de não existirem categorias, estas criam-se utilizando a opção  . Ao clicar aparece uma caixa de diálogo onde o utilizador cria a categoria, de seguida escolhe Gravar ou Cancelar.
. Ao clicar aparece uma caixa de diálogo onde o utilizador cria a categoria, de seguida escolhe Gravar ou Cancelar.
Código da notícia
Código da notícia para criar código amigável. Deve ser único e não conter espaços nem carateres proibidos na construção de URL.
Nota: Se o utilizador deixar este campo vazio, a aplicação preenche-o com o resumo adaptado.
Headline - texto resumido da descrição da notícia
O Headline é o cabeçalho das linhas da notícia. Este deve ser bastante apelativo para que o utilizador dê a atenção pretendida ao corpo da notícia (texto). Também este campo é de preenchimento obrigatório.
Texto da notícia
Neste campo deve ser colocado o texto que corresponde ao corpo (desenvolvimento) da notícia. O mesmo pode ser formatado em HTML, com o auxílio do Editor HTML /i>, disponível se utilizar Internet Explorer 5.5 ou superior.
Ao criar uma notícia, o utilizador poderá adicionar imagens no meio do texto da notícia, para isso deve usar os parâmetros #IMAGEM# e #LINKIMAGEM#. Ao usar #LINKIMAGEM# pode-se usar as propriedades de CSS do bootstrap.
Por exemplo:
img border="0" width=300 height=100 src="#LINKIMAGEM#" class="img-responsive floatleft marginright img-circle"
Nota: As propriedades de CSS do bootstrap podem ser encontradas em http://getbootstrap.com/css/#images.
Data de início e Data de fim
Permite a introdução da data inicial e final, podendo assim fazer uma auto manutenção, por exemplo para promoção de produtos entre datas.
Número interno
Este campo é o número interno da notícia.
Tags para colocar no bloco HEAD do HTML a aplicar na aplicação Portal
As Tags definidas neste campo estarão presentes no topo da página da Notícia, quando o utilizador aceder à mesma, na aplicação do Portal.
Nota: Dever-se-á utilizar as expressões completa de HTML, caso contrário não produzirá o efeito pretendido.
Inativo
Permite inativar a publicação da notícia.
Notícia muito importante
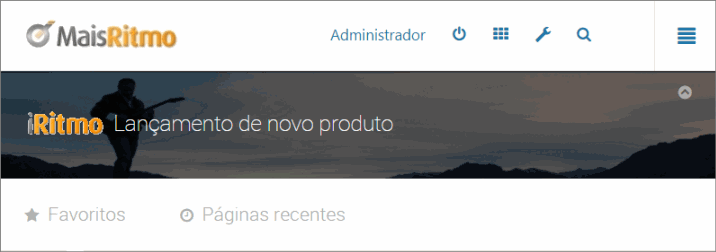
Permite ao utilizador destacar a notícia no topo da Página Inicial (2º Item). Ao efetuar este destaque, caso o utilizador tenha efetuado o "Upload Ícone ou imagem de pormenor", o mesmo corresponderá ao fundo da área de texto onde aparece a notícia, tal como se visualiza na imagem:

Nota: A possibilidade de destacar uma notícia como "Notícia muito importante" é uma funcionalidade disponível para a Intranet e Extranet.
Notícia Especial
Com a ativação desta opção o utilizador define que esta notícia será publicada, com destaque especial na lista de notícias ou seja, numa das colunas da Página Inicial (5º Item).
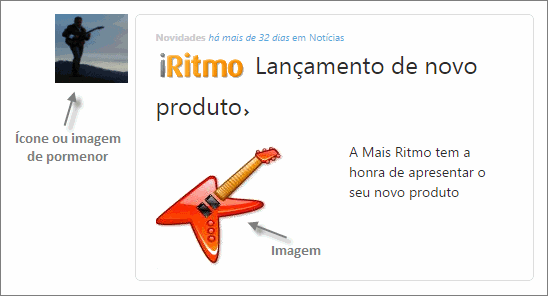
Caso o utilizador tenha efetuado o "Upload de imagem", a mesma será visível com a notícia (junto ao texto da mesma). E se por ventura tenha também efetuado o "Upload Ícone ou imagem de pormenor", este objeto estará posicionado tal como se indica na imagem que se segue:


Uma notícia pode ser disponibilizada em todos os packges que o utilizador quiser, para tal basta clicar nesta opção, por exemplo:

Desta forma, a notícia será disponibilizada na aplicação Extranet do PHC CS Web.
Poderá optar pelos seguintes packages:
- Portal
- Intranet
- PocketServices
- Extranet
- Frontwebservice
 Ecrã em modo de consulta
Ecrã em modo de consulta Ao consultar o ecrã de Notícias, o utilizador pode efetuar o Upload (envio da imagem para o servidor) de uma imagem através dos botões:  e
e  para escolher o ficheiro de uma diretoria e por fim
para escolher o ficheiro de uma diretoria e por fim  ou
ou  .
.
Caso adicione a imagem ao registo da Notícia e a mesma esteja configurada como Notícia muito importante a mesma passa a estar disponível quando o utilizador visualizar aceder à mesma. No entanto, se a classificar como Notícia Especial a imagem será visualizada de imediato juntamente com a notícia na página principal da aplicação.
O utilizador pode também efetuar o Upload de um Ícone ou imagem de pormenor, através do botão:  para escolher o ficheiro de uma diretoria e por fim
para escolher o ficheiro de uma diretoria e por fim  ou
ou  .
.
Caso adicione a imagem ao registo a uma Notícia configurada como Notícia muito importante a mesma passa a estar imediatamente disponível na página principal com grande destaque, utilizando o "Ícone ou imagem de pormenor" como fundo da notícia. No entanto, se a notícia estiver classificada como Notícia Especial o Ícone ou imagem de pormenor será visualizado de imediato, juntamente à notícia (elemento exterior à mesma), na página principal da aplicação.
O utilizador poderá ainda ver a notícia que criou, através do botão:  , bem como aceder à Lista das últimas notícias, com recurso ao botão:
, bem como aceder à Lista das últimas notícias, com recurso ao botão:  . Ao visualizar a lista apresentada das últimas notícias:
. Ao visualizar a lista apresentada das últimas notícias:

No final da lista das últimas notícias, o utilizador pode:
 - Imprimir a Lista das últimas notícias;
- Imprimir a Lista das últimas notícias;
 - Associar o ecrã da Lista das últimas notícias aos favoritos;
- Associar o ecrã da Lista das últimas notícias aos favoritos;
 - Verificar os Objetos da Framework existentes no ecrã (apenas se tiver permissões de Supervisor, na ficha do utilizador, na aplicação PHC CS Desktop);
- Verificar os Objetos da Framework existentes no ecrã (apenas se tiver permissões de Supervisor, na ficha do utilizador, na aplicação PHC CS Desktop);
 - Subscrever o Feed de RSS da lista de últimas notícias.
- Subscrever o Feed de RSS da lista de últimas notícias.
Tal como acontece em todos os ecrãs da aplicação, o utilizador também pode usufruir das opções de registo bem como procurar um registo, alterar e/ou apagar o mesmo.