As "Apresentações" têm como objetivo a
criação de uma sequência de páginas em
HTML, com
Passos associados à mesma, de forma a apresentá-los numa ordem definida pelo utilizador.O utilizador poderá também interagir com um registo de Apresentação, quando estiver no ecrã, em modo de
consulta.Poteriormente, o utilizador poderá
aceder à Apresentação através de
Links.
Ecrã de Apresentação em modo de introdução/alteraçãoSempre que o utilizador introduza/altere um registo, terá ao seu dispor os seguintes campos:TítuloTítulo da apresentação, visto no barra de títulos do browser.- Se não apresenta menus, barra superior, barra inferior, usado em especial quando se abre o link externo (considera-se a apresentação como exterior neste caso)- Se coloca acesso rápido a passos na apresentação, estes são colocados consoante a ordem dada ao passo, sendo visíveis 10 passos no máximo. Se ativada a opção, e existirem mais de 10 passos, também é colocado o acesso aos 10 próximos ou 10 anteriores.- Se coloca indicador de passos na apresentação, este serve para informar o utilizador do progresso da apresentação.
CódigoCódigo único que identifica a apresentação.Posição da barra de navegaçãoPermite indicar qual a posição da barra de navegação da apresentação, se é no topo ou no fundo.Atributos GeraisPermite indicar os atributos gerais da apresentação.Exemplo: font-size: 12Tamanho da ApresentaçãoPermite indicar o tamanho da apresentação, em pixel ou percentagem (este é o tamanho de fundo, não tem relação com o browser).Comprimento da ApresentaçãoPermite indicar o comprimento da apresentação, em pixel ou percentagem (este é o comprimento de fundo, não tem relação com o browser).Centrado na páginaAo ativar a opção significa que a apresentação irá ser centrada na página. Linha à volta da apresentaçãoAo ativar a opção irá apresentar uma linha à volta da apresentação. Caminho completo para a imagem de fundo desta página (se não for a normal)Caminho para a imagem de fundo, que irá substituir a imagem por defeito.Se a imagem de fundo é um atributo de corNeste caso a imagem de fundo por defeito é removida e é usado o atributo de cor de fundo com a cor indicada no caminho para imagem de fundo.
Caminho para imagem de topoCaminho para a imagem de topo (header), esta imagem somente é colocada quando a apresentação não é definida como exterior. Este separador passará a ter conteúdo a assim que for adicionado um ou mais passos.Após definir os campos no resgisto da apresentação, o utilizador deverá
Este separador passará a ter conteúdo a assim que for adicionado um ou mais passos.Após definir os campos no resgisto da apresentação, o utilizador deverá  a apresentação e clicar no botão:
a apresentação e clicar no botão:  . Este botão está presente no ecrã de Apresentações, quando o mesmo está em modo de consulta e permite a introdução de Passos para a respetiva Apresentação.Se já existirem Passos criados, o utilizador pode a aceder ao ecrã do Passo (em modo de consulta), quando clicar em
. Este botão está presente no ecrã de Apresentações, quando o mesmo está em modo de consulta e permite a introdução de Passos para a respetiva Apresentação.Se já existirem Passos criados, o utilizador pode a aceder ao ecrã do Passo (em modo de consulta), quando clicar em  .
.
 Ecrã de Apresentação em modo de consulta
Ecrã de Apresentação em modo de consultaAo consultar o ecrã de Apresentações, o utilizador dispõe do botão  , que lhe permite introduzir Passos de forma a complementar a Apresentação de acordo com o desejado. Pode também, com recurso ao botão
, que lhe permite introduzir Passos de forma a complementar a Apresentação de acordo com o desejado. Pode também, com recurso ao botão  efetuar uma pré-visualização do resultado pretendido na apresentação.Após o utilizador introduzir um ou mais Passos associados à Apresentação que ser pretende construir, ficará disponível para consulta de acordo como se vê na imagem:
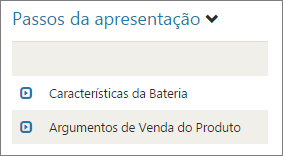
efetuar uma pré-visualização do resultado pretendido na apresentação.Após o utilizador introduzir um ou mais Passos associados à Apresentação que ser pretende construir, ficará disponível para consulta de acordo como se vê na imagem: Para aceder ao ecrã do Passo (em modo de consulta), o utilizador deverá clicar
Para aceder ao ecrã do Passo (em modo de consulta), o utilizador deverá clicar  .Tal como acontece em todos os ecrãs da aplicação, o utilizador também pode usufruir das opções de registo, bem como alterar o registo e/ou apagar o mesmo.
.Tal como acontece em todos os ecrãs da aplicação, o utilizador também pode usufruir das opções de registo, bem como alterar o registo e/ou apagar o mesmo.
 Introdução de Passo na apresentação
Introdução de Passo na apresentaçãoPara introduzir Passos de forma a completar uma Apresentação, o utilizador terá ao seu dispor os seguintes campos: SubtítuloPermite definir um subtítulo aos passos da apresentação.Pode efetuar uma procura através do botão  ou introduzir um ou mais carateres diretamente no campo, assim irá surgir uma lista com todos os resultados da procura iniciados pelo caractere introduzido e conforme é introduzido mais carateres esta procura vai sendo refinada.Código Código único que identifica a Apresentação onde o utilizador pretende incluir o Passo criado.- Se adiciona o subtítulo ao título na apresentação, permitindo que o subtítulo do passo e o título da apresentação apareçam no browser.- Se coloca o subtítulo na respetiva tooltip do acesso rápido permitindo colocar o subtítulo do passo na tooltip de acesso rápido.Texto da apresentação Permite digitar o texto da apresentação, onde se pode definir se é em HTML puro.Atributos do TextoPermite indicar os atributos do texto dos passos da apresentação.Exemplo: font-family:verdana, font-size:80%, color:red.Alinhamento horizontal do textoPermite indicar o alinhamento do texto, se o mesmo é alinhado à esquerda, direita, centro ou justificado. Nota: Somente se o texto não for HTML puro.Alinhamento vertical do texto Permite indicar o alinhamento do texto, se o mesmo é alinhado no topo, centro ou fundo. Somente se o texto não for HTML puro.Posição da imagemPermite indicar a posição da imagem, por cima, por baixo, ao lado esquerdo, ao lado direito do texto.OrdenaçãoNúmero de ordem sequencial do passo em relação aos outros (único para cada apresentação).
ou introduzir um ou mais carateres diretamente no campo, assim irá surgir uma lista com todos os resultados da procura iniciados pelo caractere introduzido e conforme é introduzido mais carateres esta procura vai sendo refinada.Código Código único que identifica a Apresentação onde o utilizador pretende incluir o Passo criado.- Se adiciona o subtítulo ao título na apresentação, permitindo que o subtítulo do passo e o título da apresentação apareçam no browser.- Se coloca o subtítulo na respetiva tooltip do acesso rápido permitindo colocar o subtítulo do passo na tooltip de acesso rápido.Texto da apresentação Permite digitar o texto da apresentação, onde se pode definir se é em HTML puro.Atributos do TextoPermite indicar os atributos do texto dos passos da apresentação.Exemplo: font-family:verdana, font-size:80%, color:red.Alinhamento horizontal do textoPermite indicar o alinhamento do texto, se o mesmo é alinhado à esquerda, direita, centro ou justificado. Nota: Somente se o texto não for HTML puro.Alinhamento vertical do texto Permite indicar o alinhamento do texto, se o mesmo é alinhado no topo, centro ou fundo. Somente se o texto não for HTML puro.Posição da imagemPermite indicar a posição da imagem, por cima, por baixo, ao lado esquerdo, ao lado direito do texto.OrdenaçãoNúmero de ordem sequencial do passo em relação aos outros (único para cada apresentação).
 Ecrã em modo de consulta do Passo da apresentação
Ecrã em modo de consulta do Passo da apresentaçãoQuando o utilizador está a consultar o registo de um Passo poderá, com recurso ao botão  , efetuar uma pré-visualização do resultado pretendido na apresentação.Depois
, efetuar uma pré-visualização do resultado pretendido na apresentação.Depois  um Passo de Apresentação, o utilizador passa para o ecrã em modo de consulta, onde tem a possibilidade de introduzir uma imagem no Passo, utilizando para isso, a funcionalidade
um Passo de Apresentação, o utilizador passa para o ecrã em modo de consulta, onde tem a possibilidade de introduzir uma imagem no Passo, utilizando para isso, a funcionalidade  . Em que:
. Em que: permite a escolha de um ficheiro numa diretoria;
permite a escolha de um ficheiro numa diretoria; é utilizado para apagar uma imagem já existente;
é utilizado para apagar uma imagem já existente; possibilita ao utilizador, rodar a imagem 90 graus, para a direita.No fim de efetuar o upload da imagem, é possível vê-las em formato maior se as mesmas tiverem uma resolução maior, para isso basta clicar sobre ela(s).Tal como acontece em todos os ecrãs da aplicação, o utilizador também pode usufruir das opções de registo, bem como alterar o registo e/ou apagar o mesmo.
possibilita ao utilizador, rodar a imagem 90 graus, para a direita.No fim de efetuar o upload da imagem, é possível vê-las em formato maior se as mesmas tiverem uma resolução maior, para isso basta clicar sobre ela(s).Tal como acontece em todos os ecrãs da aplicação, o utilizador também pode usufruir das opções de registo, bem como alterar o registo e/ou apagar o mesmo.
Como aceder à Apresentação Depois de criada a Apresentação, esta poderá ser acedida por links, através da seguinte sintaxe:../programs/gensel.aspx?apresenta=CODIGO